そもそもWordpressとは
WordPress(ワードプレス)とはCMS(コンテンツマネジメントシステム)の一つである。
通常ホームページやブログを制作しようと思うとHTMLというマークアップ言語を習得する必要があるのだが、WordPressを使えば、HTMLの知識がなくとも記事の更新はもちろん、全体のデザインやコンテンツの挿入も簡単に行うことができるのだ。
また、自分でカスタマイズの方法がわからない場合も、ネット上で検索をかければカスタマイズ方法を共有している有志が数多く存在するのもWordPressの強みである。
ただし、WordPressで作成したウェブサイトをインターネット上に公開するためには、レンタルサーバー、ドメインの取得が必要となり、これには当然お金がかかってくる。
しかし、将来ブログやホームページで収益を上げたいと考えているのであれば、先行投資だと考えて、ここには絶対に費用をかけていただきたい。
無料でホームページや、ブログを作成できるサービスもあるが、無料サービスとWordPressはいったい何が違うのかを次で説明しよう。
無料サービスと比べてどこが優れているのか

無料サービスはWordPressとは違い、アカウントを作成すればすぐに始められる、同サービス内のコミュニティからアクセスを稼ぎやすいなどのメリットはあるが、SEO的に不利な点があるのでお勧めはできない。
具体的には無料サービスを使用した場合、ドメインはそのサービスに依存することとなり、もしもそのドメインがGoogleより低評価を受けた場合には、自分のブログの検索順位にも影響してくるからだ。
また、カスタマイズの自由度が低い、運営会社の都合でいつサービスが終了するかわからないなどといったデメリットもある。
そして何よりも無料サービスではGoogle Adsenseの審査に通りにくい(と言われている)。
Google AdsenseとはGoogleが提供するコンテンツ連動型広告であり、サイトを収益化するためにはぜひ導入したいサービスだ。
Adsenseの審査に合格すれば自身のサイトに広告を貼ることができるようになり、サイトを訪れた人に広告をクリックしてもらえれば、平均20円~30円が収益となり、高額なものであれば1クリック200円以上の広告もある。
Adsenseは導入後すぐに成果に結びつきやすいので、ぜひ審査合格を目指してほしい。
そのためにはWordPressでウェブサイトを作成するのがやはり近道ではないだろうか。
Adsenseに合格するコツはまた別の機会に記事として紹介したいと思う。
以上をまとめると下の表のようになる
| メリット | デメリット | |
| 無料サービス | ・費用が掛からない ・すぐに始められる ・初期からアクセスが集まりやすい | ・SEOが不安 ・サービス終了の可能性 ・カスタマイズ性が低い ・Adsenseの審査に不利 ・サイトの信頼性が低い |
| WordPress | ・SEOに強い ・カスタマイズ性が高い ・Adsenseの審査に有利 ・サイトの信頼性が高い | ・ドメイン、サーバー費用が掛かる ・最初に少し手間がかかる ・初期はアクセスが集まりにくい |
WordPressブログの開設手順

WordPressブログを始めるには先述したように、レンタルサーバー、独自ドメインの契約が必須である。
サーバーとドメインを別々で契約する方法もあるが、最近はサーバーを契約するとドメインもセットでついてくるものが多くなっている。
その中でもおすすめはGMOインターネットが提供する「Conoha WING」というレンタルサーバーだ。
何故おすすめかというと、まずはサーバーの応答速度が国内最速でめちゃくちゃ速い。
サーバーの応答速度が速いということは、サイトにアクセスした人の画面にすぐにページが表示されるということだ。
このページの表示速度は現在SEOに非常に深くかかわっており、ここが遅いとなると、自身のサイトの検索順位を下げるだけでなく、せっかくサイトを訪れた人がページがなかなか表示されずに離脱する原因にもなってしまうのだ。
そして2つ目のおすすめの理由は、それだけのスピードを誇りながらも月額料金が安い。
さらに初期費用無料で、ドメインも永久無料でついてくるとなるとサーバーはほぼConoha WING一択だろう。
少し前まではエックスサーバーや料金の安いロリポップやさくらサーバーも人気だったが、圧倒的速さのConoha WINGが登場してからはサーバーを乗り換える人が続出している。
もちろん老舗であるエックスサーバーにも安心感はあるが、特にこだわりがないのであればConoha WINGを選ぶことをおすすめする。
ほかのサーバーを使用しての構築はまた機会があれば紹介しようと思う。
では下のボタンよりConoha WINGの申込みを進めていこう。
Conoha WING申込み~設定
アカウント作成
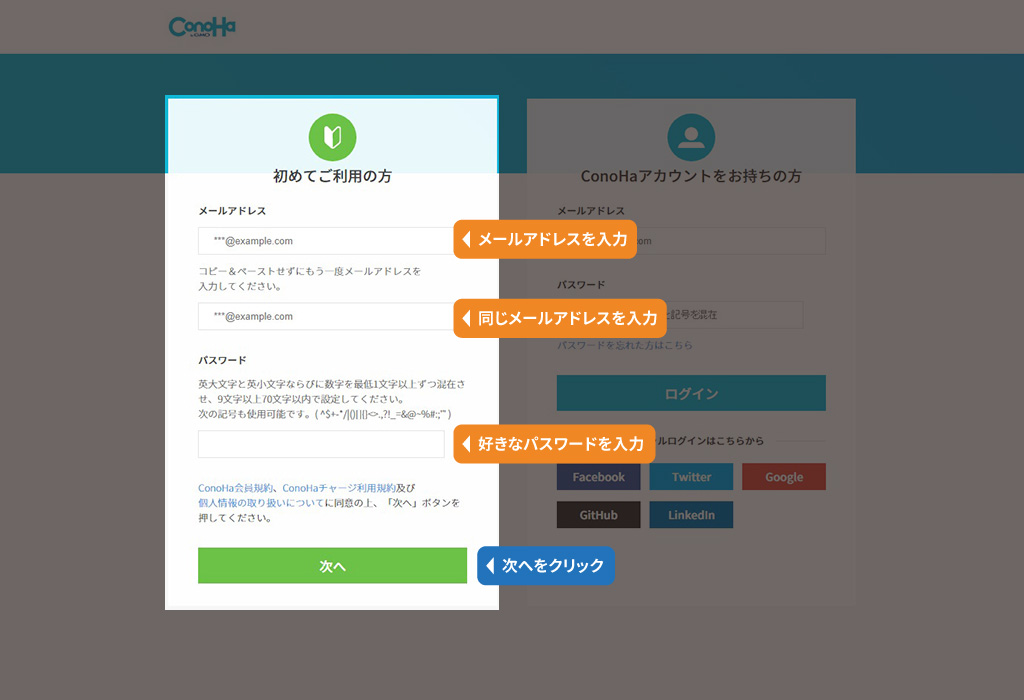
まずは申し込みページにアクセスし、左側の初めてご利用の方からメールアドレスと希望するパスワードを入力し、アカウントを作成する。

プラン選択
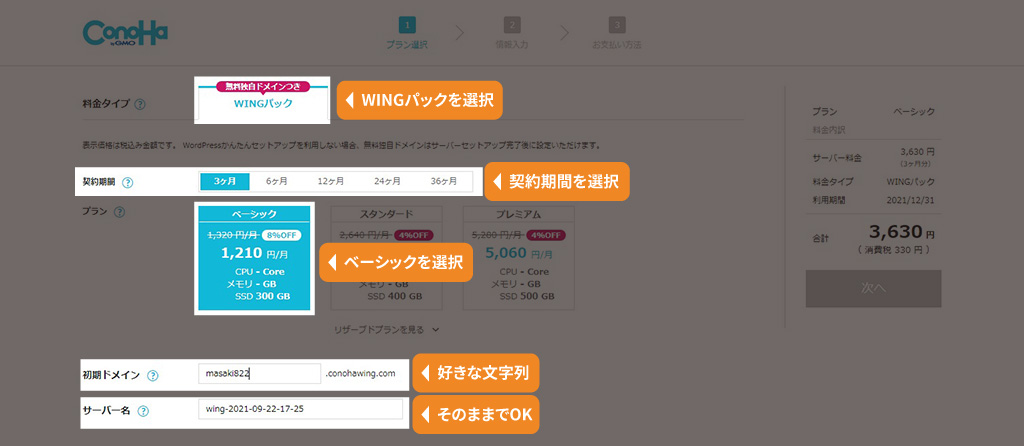
次にサーバーを契約する期間やプランを選択する。
プランはベーシックでも十分すぎる性能なのでベーシックを選択しよう。
初期ドメインはあまり利用することはないので覚えやすいものであればなんでもOK。
サーバー名は初期設定のままで大丈夫だ。

ちなみにこの時契約期間を長くすればするほど、月当たりに支払う金額は安くなるので、絶対に挫折せずに続ける決意があるのならば、長期で契約したほうがお得だ。
ただ、初期投資の金額は大きくなるのでここは無難に3か月にしておくことをおすすめする。
ドメイン・WordPressの設定
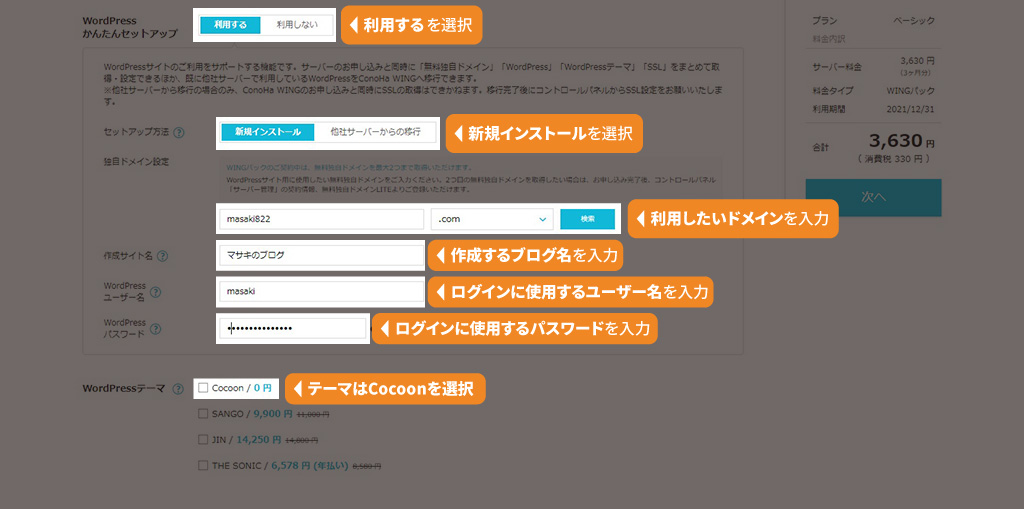
続いて、WordPressのセットアップを進めていく。
基本的に下記の画像通りに入力していけば問題ない。
ドメイン名についてだが、基本早い者勝ちの世界なので、自分の希望するドメインがすでに他の誰かが取得している場合もある。
その場合は文字列を変えて自分に合ったドメインを取得しよう。
また、ドメイン名はブログの内容が想像できるような文字列や、覚えてもらいやすいものがおすすめだ。

テーマ(ブログの見た目)についてだが、Cocoonは無料ながら、SEO対策済み、ページ高速化対応、モバイルフレンドリーと無料とは思えないほどの高性能テーマなので、特に「このテーマにしたい」というものが決まっていなければCocoonを選択しておいて問題ないだろう。
ちなみにこのブログもCocoonテーマを使用して作成している。
ログイン・情報入力
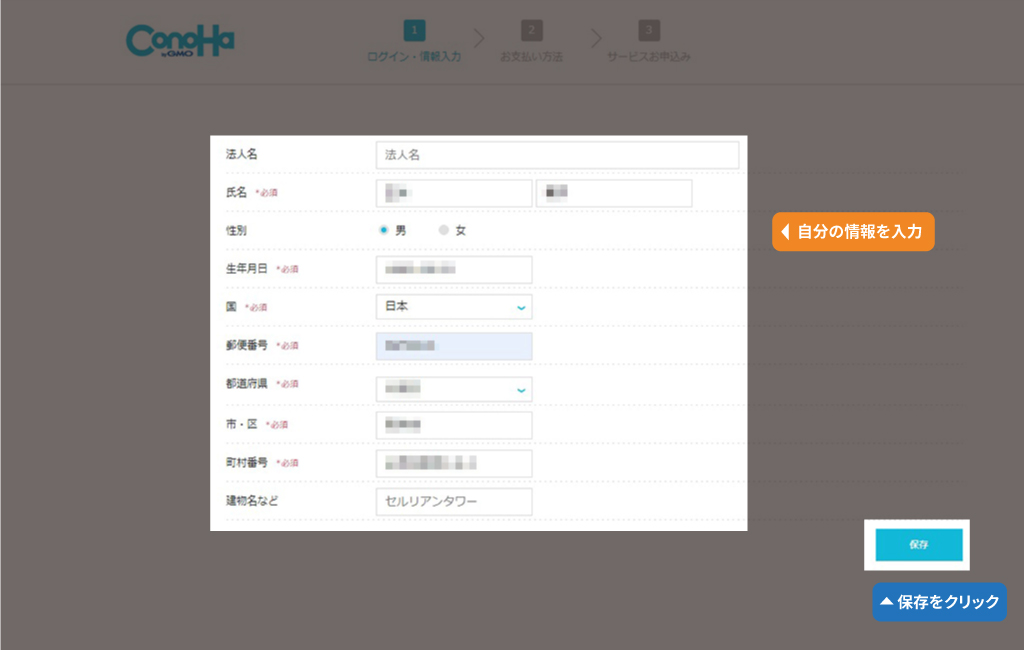
次にユーザー情報を入力していく。
まずは住所、氏名、生年月日を入力し、保存するをクリックする。

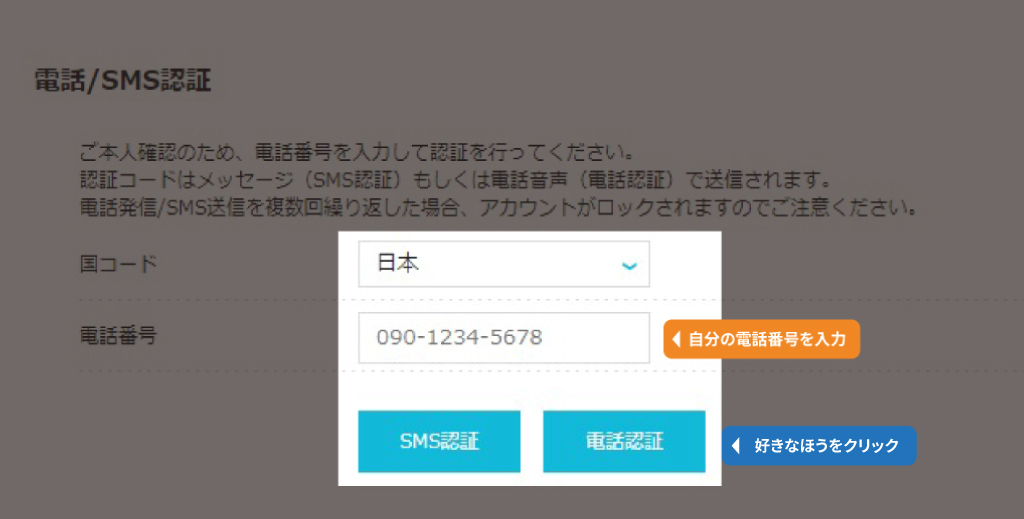
SMS/電話認証
次に本人確認のための認証を行う。
認証の方法はSMS(ショートメッセージ)と電話認証があるが自分の好きなほうを選べばよい。

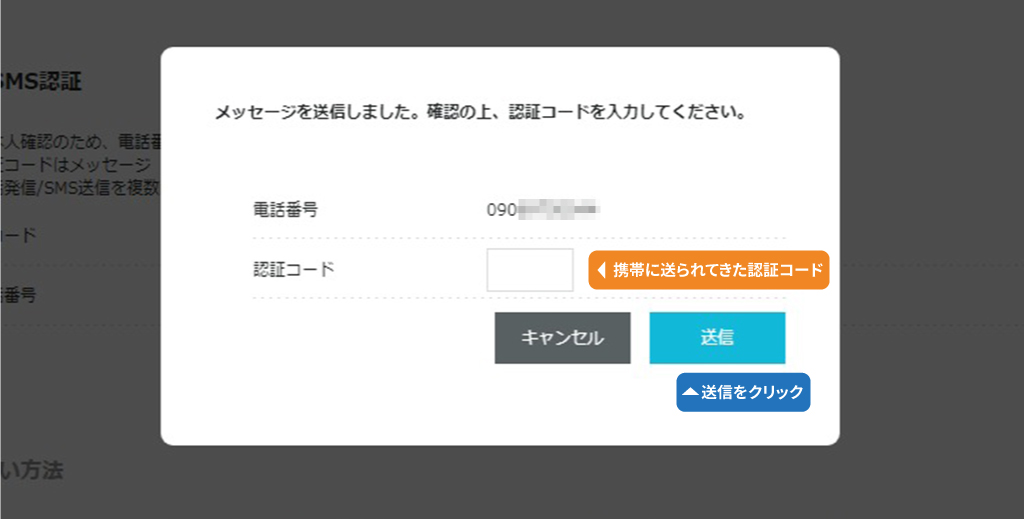
SMS認証の場合は、携帯電話へ認証コードが送られてくるので、次の画面でそのコードを入力する。

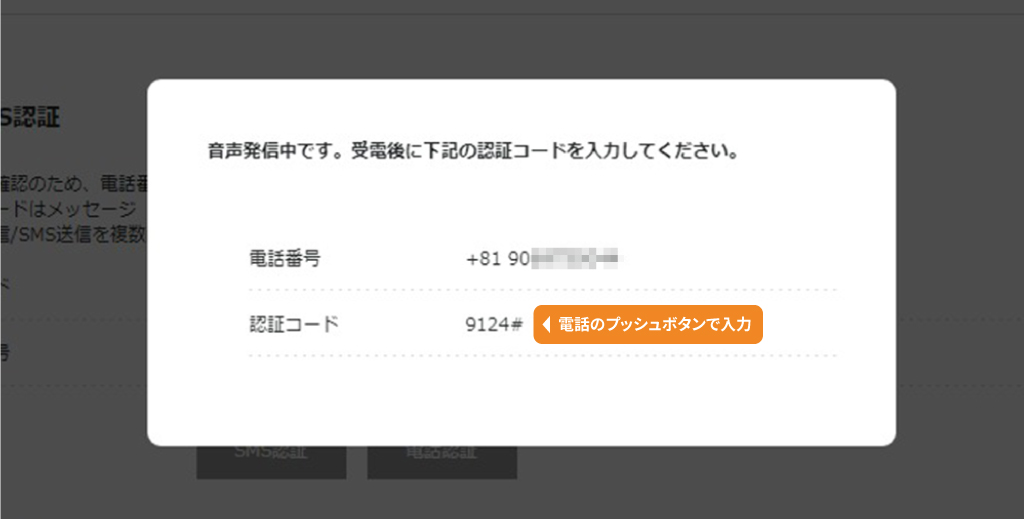
電話認証の場合は画面に表示された認証コードを電話のプッシュボタンで入力すれば認証完了となる。

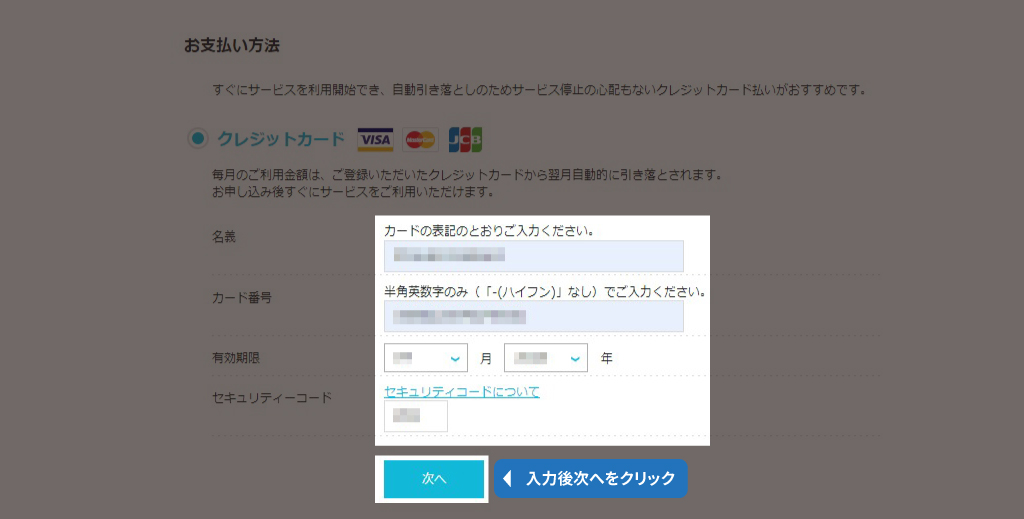
支払い方法の入力
支払い方法は手っ取り早いクレジットカードがおすすめだ。
入金をコンビニ決済やペイジーで支払う方法もあるが、時間がかかるのでクレジットカードを使おう。

クレジットカード情報を入力したら、申込内容を確認後、お申込みボタンをクリック。

申込みボタンを押すと、サーバーの設定、WordPressのインストール、ドメインの取得、SSL化が自動で行われる。
多少時間がかかるが焦って前のページに戻ったり、リロードしないようにしよう。
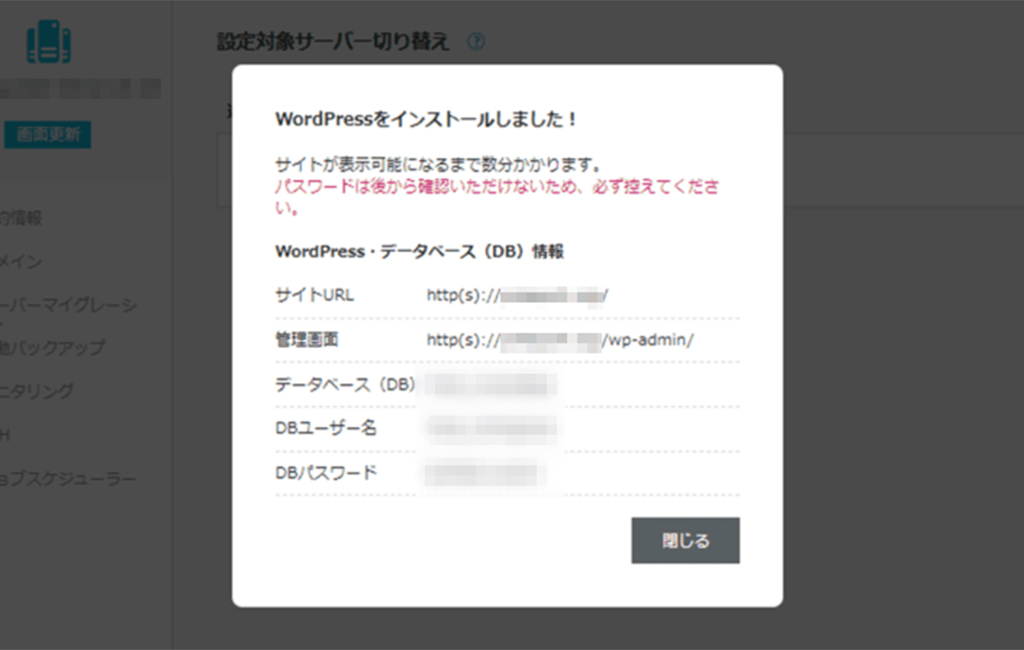
インストールが完了すると以下のような画面が出るので、これにて無事WordPressのインストールが完了したことになる。

※この情報は忘れないようにスクリーンショットやメモを取るなりして控えておこう。
WordPress管理画面にログインする
WordPressのインストールが完了したので早速ログインしてみよう。
WordPressへのログインURLは
https://取得したドメイン/wp-admin
となり、今後、頻繁にアクセスするはずなので、ブックマークしておくと便利だ。

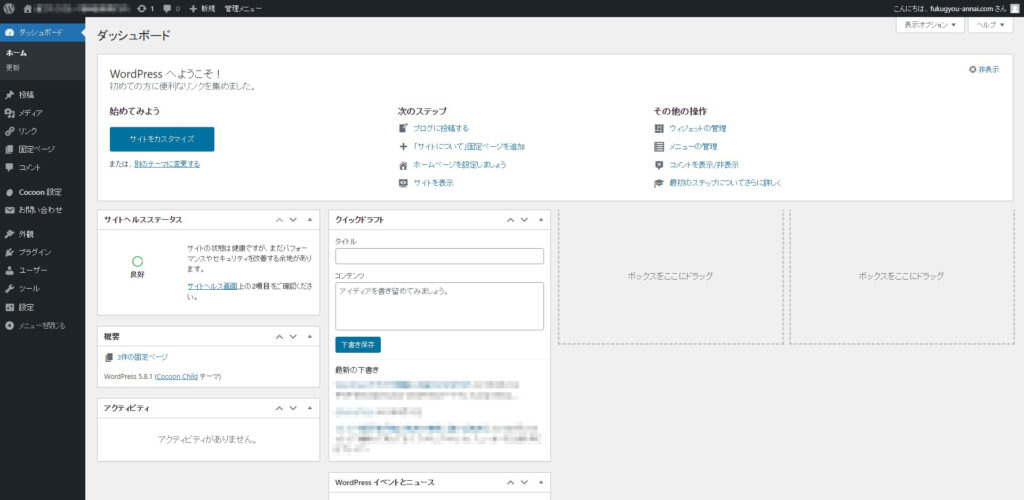
申し込み時に入力したユーザー名、パスワードを入力しログインをクリックすると以下のような管理画面に移行する。

左側メニューの投稿をクリックすれば早速記事を書くこともできるが、その前にいくつか設定をしていこう。
WordPressの初期設定
プラグインの導入
プラグインとはWordPressの機能をより便利にしてくれるもので、自分に合ったものを導入していくとよい。
ここでは必要最低限これだけは入れておいたほうがよいというものを紹介していく。
WebP Converter for Media

画像形式をjpgなどからGoogleが推奨するフォーマット「webp」に変換してくれるプラグイン。
webpは画質を保持したまま軽量化できるので、サイトの高速化にも効果がある。
Contact Form 7

このプラグインを導入すれば記事内にショートコードを挿入するだけで、簡単に問い合わせフォームを設置することが可能になるプラグイン。
カスタマイズすることで、入力項目を好きに設定することができる。
XML Sitemaps

XML Sitemapsは、Googleの検索エンジンの登録に必要な、XMLサイトマップというものを自動で送信してくれるプラグインだ。
XMLサイトマップは手動で作成することも可能だが、毎回記事を更新するたびに作っていくのは骨が折れる。
このプラグインを導入しておけば、記事を更新するだけでサイトマップのことは気にしなくてよくなるので、他の作業に割く時間が増えるだろう。
※XML sitemapはなぜかプラグイン検索で出てこないので、作者名のAuctolloで検索すると出てくる
BackWPup

何らかの原因で今まで苦労して作成した記事が消失してしまった。
そんな事態に備えるためにバックアップを取っておくことをおすすめする。
このプラグインを入れておけばサイトを丸々バックアップすることが可能だ。
迷わず入れておこう。
他にも便利なプラグインは多数あるが、大体がCocoonのテーマを使えば実現できてしまうものが多い。
しばらく使用し操作に慣れてきたころになると、自分のやりたいことが見えてくるはずなので、色々とカスタマイズしてみるとよいだろう。
プラグインのインストール方法
では、上記のプラグインをインストールするにはどうすればよいのか。
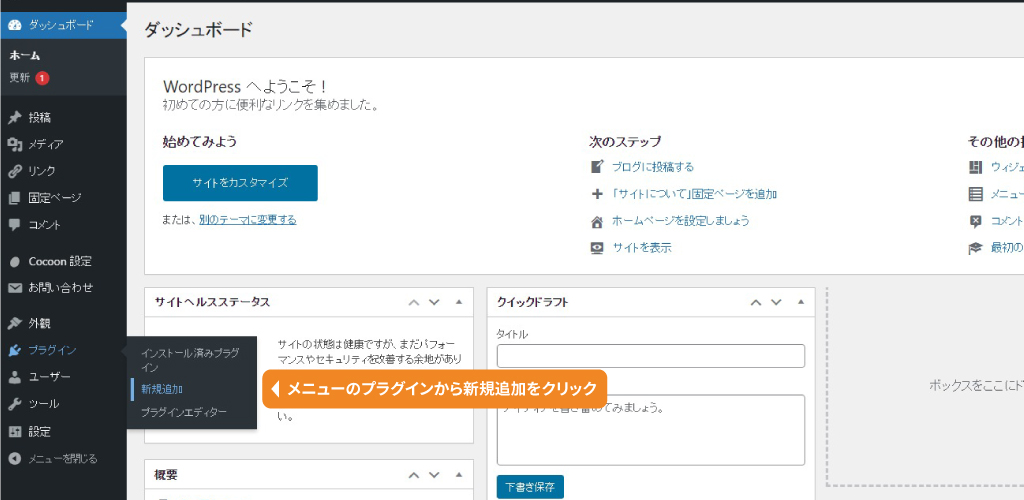
まずは画像の通り左メニューの「プラグイン」→「新規追加」をクリックしよう。

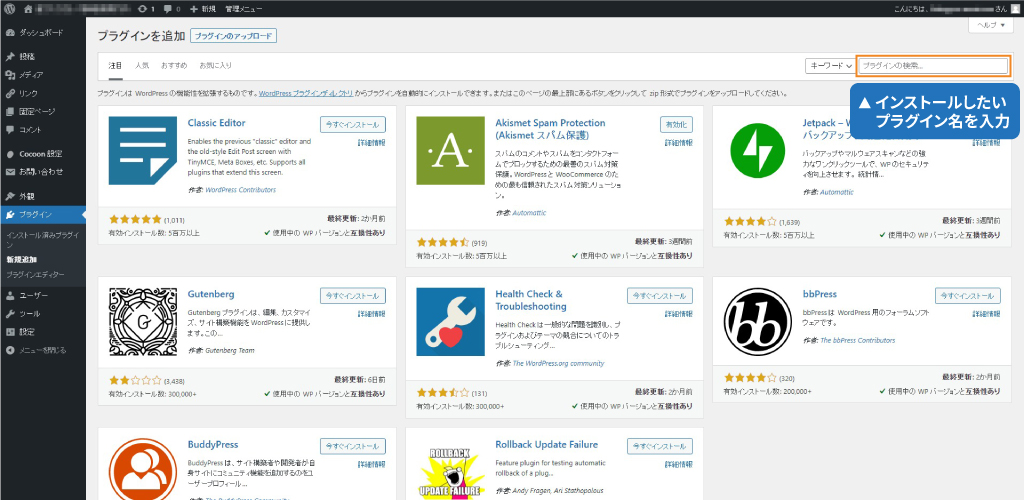
検索バーにインストールしたいプラグイン名を入力する。

出てきたプラグインの今すぐインストールをクリック。
インストールが終了するとボタンが有効化へ変化するので有効化ボタンをクリック。
これでプラグインの導入は完了だ。
パーマリンクの設定
続いてパーマリンク(記事ごとに割り振られるURL)の設定を行う。
絶対にここは最初にきっちりと決めておく必要がある。
ブログの運用を始めてからパーマリンクを変更すると、全記事のURLが変更されてしまいSEO的にも悪影響となるので絶対にNGだ。
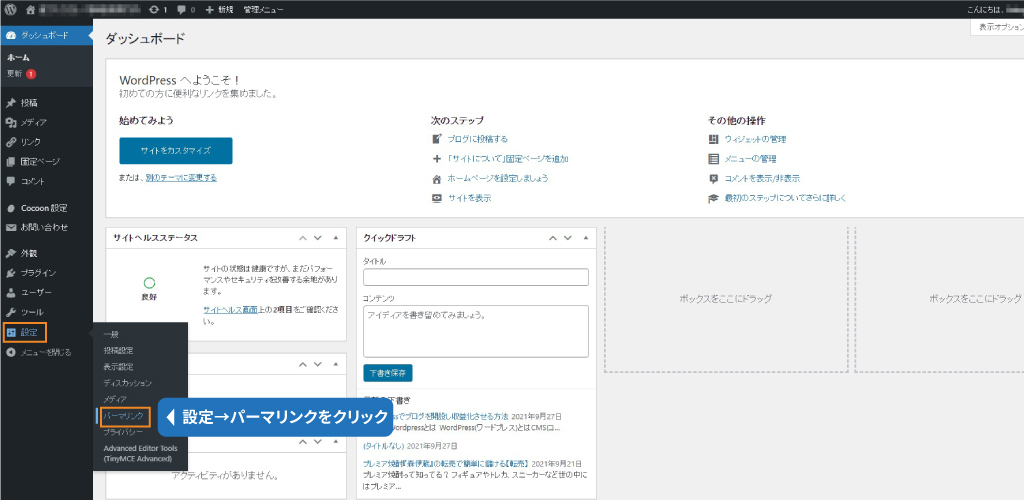
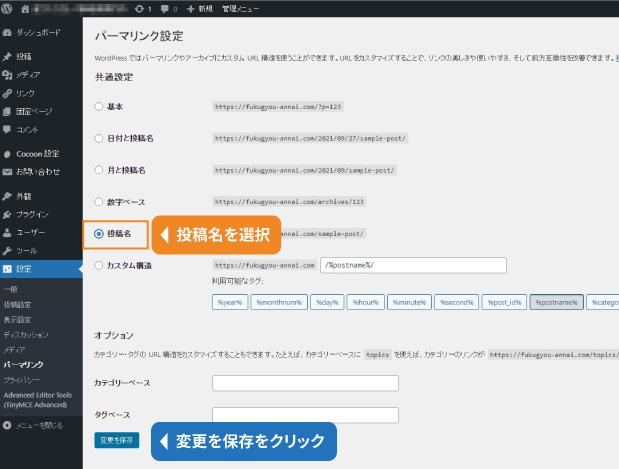
管理画面左メニューの「設定」→「パーマリンク設定」をクリック

日付や、記事番号を入れる設定もあるが、日付を入れると記事を更新した後も、古い日付が残ってしまい紛らわしい。
また、記事番号は見た目では何の記事なのかがわからないため、管理がしやすい投稿名に設定するのが無難だ。

以上でパーマリンクの設定は完了である。
問い合わせフォームの設置
先ほど導入したプラグイン「Contact Form 7」を利用して問い合わせフォームを設置していこう。
この問い合わせフォームは前述したGoogle Adsenseの審査を通過するための必須項目となっているので必ず作成しておこう。
プライバシーポリシーの作成
プライバシーポリシーとは要は個人情報の取り扱いについてということだ。
個人のブログにそんなものが必要あるのかと思うかもしれないが、こちらもGoogle Adsenseの審査を通過するには必須のページになっているので、必ず作成しておこう。
とはいえ、なにを書いていいのかわからないという人が多いと思うので、迷ったときはこのブログのプライバシーポリシーを流用していただいて構わない。
ただし、ブログ名などは自身で修正するようお願いしたい。
Google Analyticsを導入する
Googleアナリティクスは、サイトの訪問者の属性などを詳しく知るためには必須のツールとなっている。Cocoonテーマであれば、簡単に導入できるので必ず設定しておこう。
※Googleアナリティクスを使用するにはGoogleのアカウントが必要となるので事前に取得しておこう。
では以下のURLよりアナリティクスのアカウントを作成しよう。
アカウントの作成方法についてはここでは割愛させていただく。
https://www.google.com/analytics/
GoogleアナリティクスのアカウントができたらトラッキングIDを確認しよう。
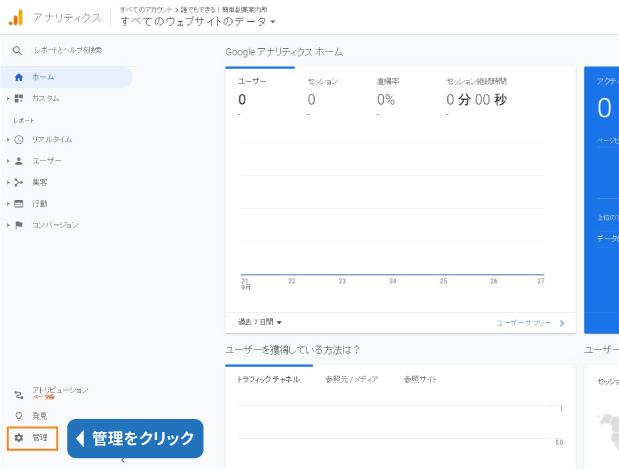
確認方法だがまずは管理画面左下の「管理」をクリック。

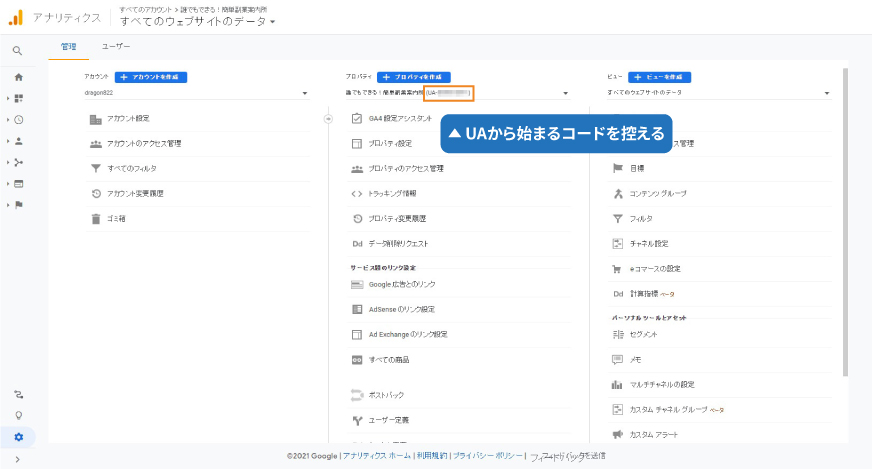
すると、画面真ん中あたりプロパティの列にUA-から始まるコードがあるのでこれをを控えよう。

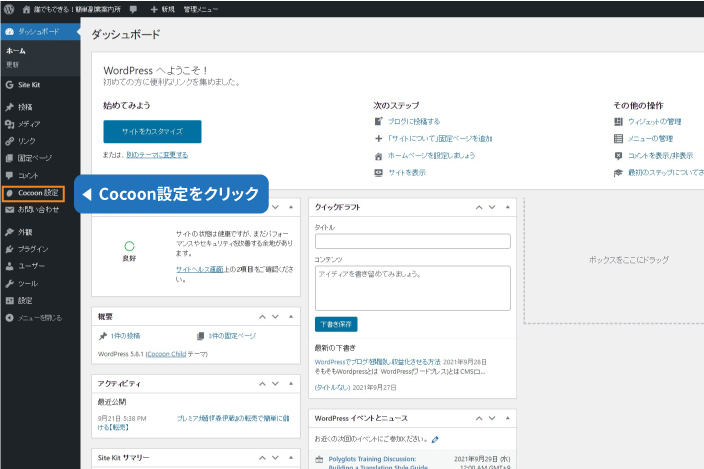
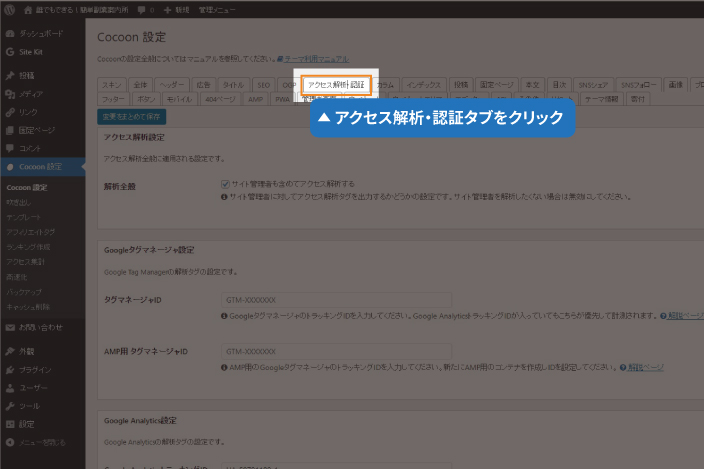
コードを控えたらWordpressの管理画面に戻り、左側メニューの「Cocoon設定」をクリック

するとタブがずらりと並んでいるので、その中の「アクセス解析・認証」のタブをクリック。

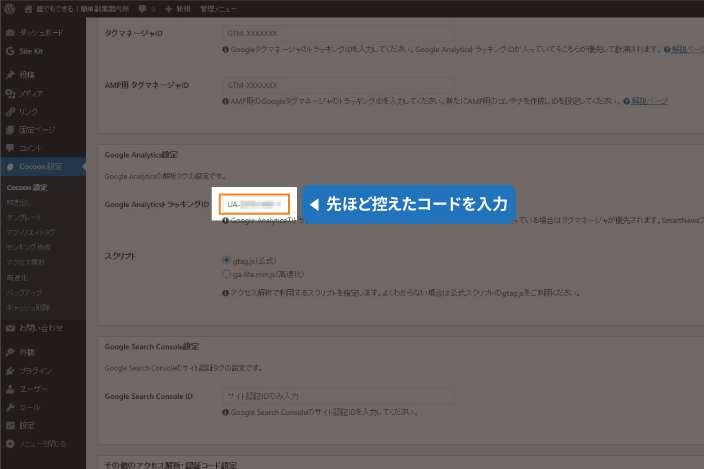
画面中ごろまでスクロールすると「Google Analytics トラッキングID」という欄があるので、そこへ先ほど控えたUAから始まるコードを入力する。

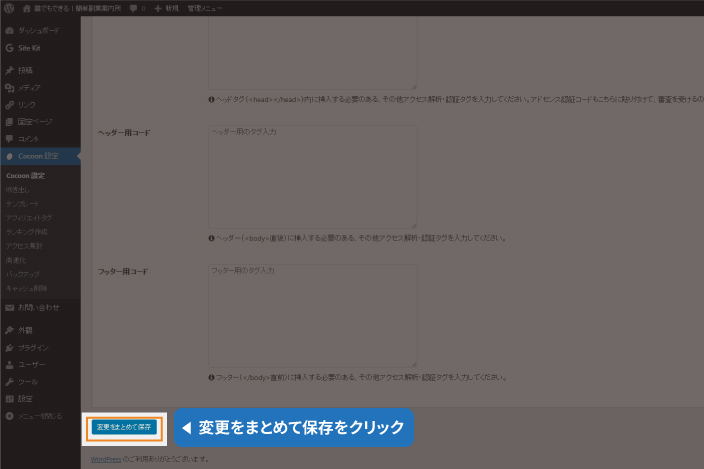
入力後は忘れずに保存しよう。

以上でGoogle Analyticsの設定は完了となる。
次の日にはサイトのデータがAnalyticsの管理画面からみられるようになっているはずだ。
XML sitemapsとサーチコンソールを連携させる
プラグインの導入の説明で、XML sitemapsの紹介をさせてもらった。
導入の時点でサイトマップは自動的に作成されるのだが、より早く検索エンジンに登録されるよう、XML sitemapsで作成されたサイトマップをGoogle Search Console(グーグルサーチコンソール)に送信する必要がある。
サーチコンソールの登録はこちら
https://search.google.com/search-console
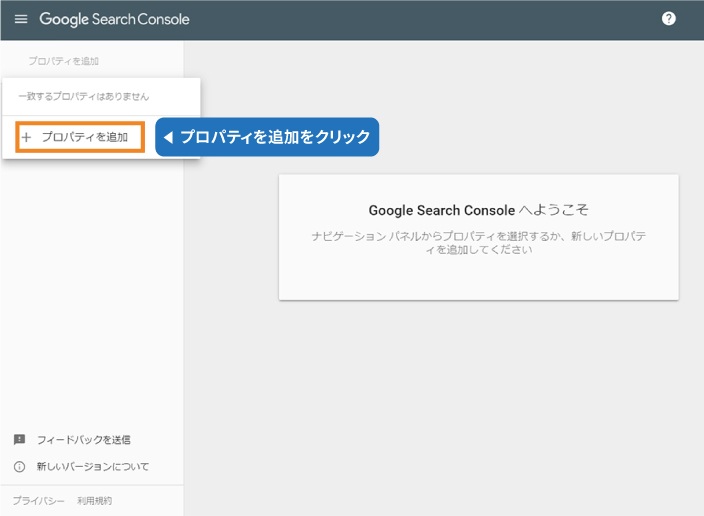
Googleアカウントを使ってサーチコンソールにログインしたら、プロパティを追加から自身のサイトを登録する。
※先ほどGoogle Analyticsを作成したアカウントと同じアカウントを使用すること

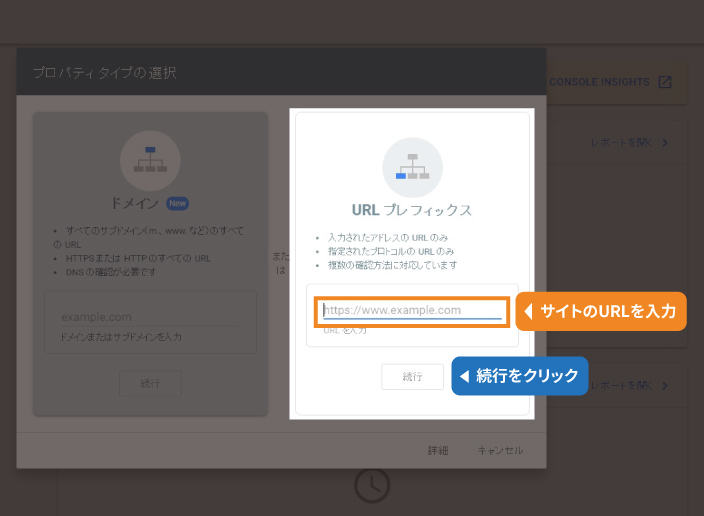
ドメインとURLプレフィックスの2通りの登録方法があるが、今回はより簡単な「URLプレフィックス」を選択しよう。
ドメインで認証してもいいがDNSサーバーの設定など専門的な知識が必要となる。

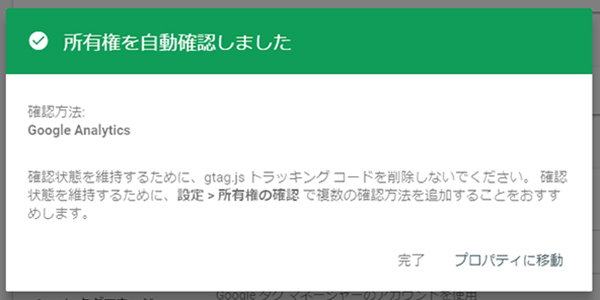
するとサイトの所有権を確認する画面に移行するが、先ほどGoogle Analyticsを設定していれば、所有権を自動確認してくれる。

では次に「XML sitemaps」で作成されたサイトマップを登録していこう。
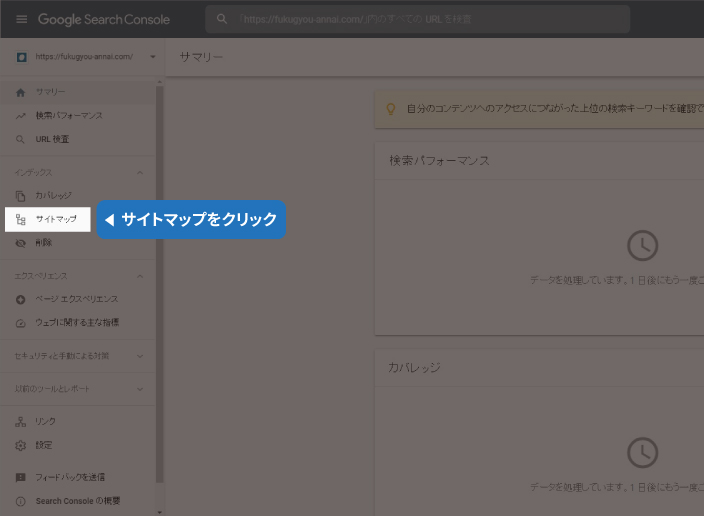
まずは左側メニューのサイトマップをクリック。

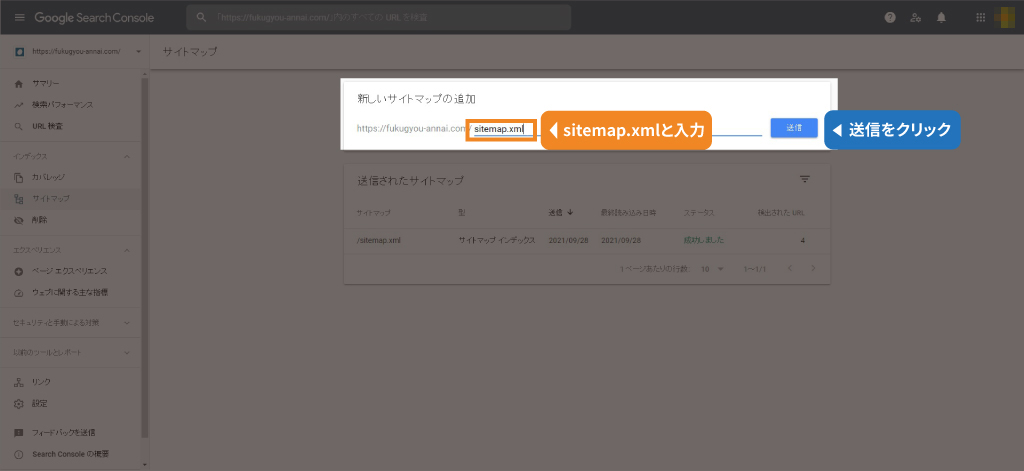
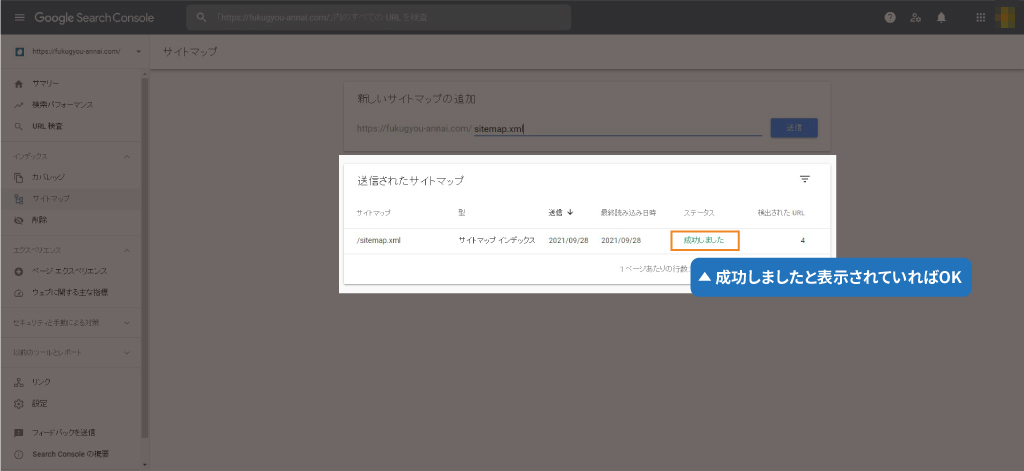
新しいサイトマップの追加の欄に「sitemap.xml」と入力し、送信をクリックする

送信されたサイトマップの欄に緑色の文字で成功しましたと表示されればOKだ。

ついでにRSSとAtomフィードの登録もしておこう。
両方登録することで、より新しい記事が検索エンジンに登録されるのが早くなる。
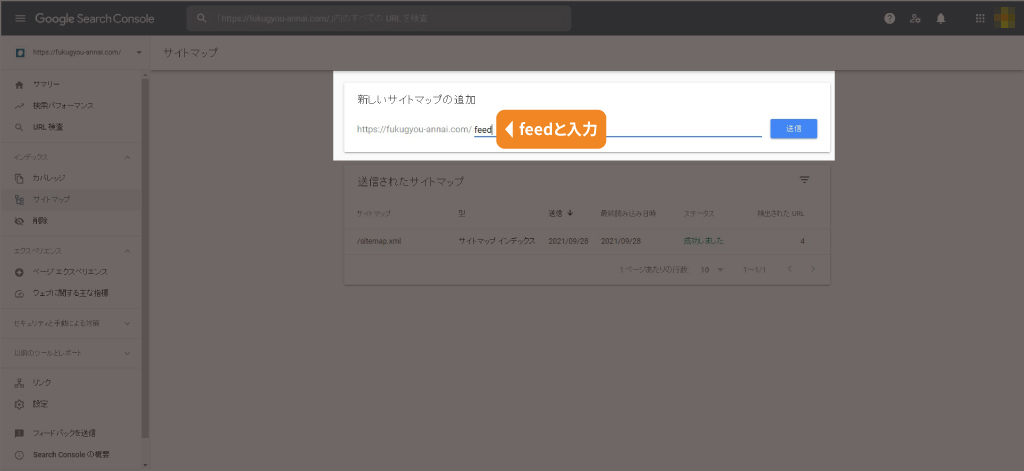
先ほどと同様にサイトマップの追加から「feed」と入力し送信。

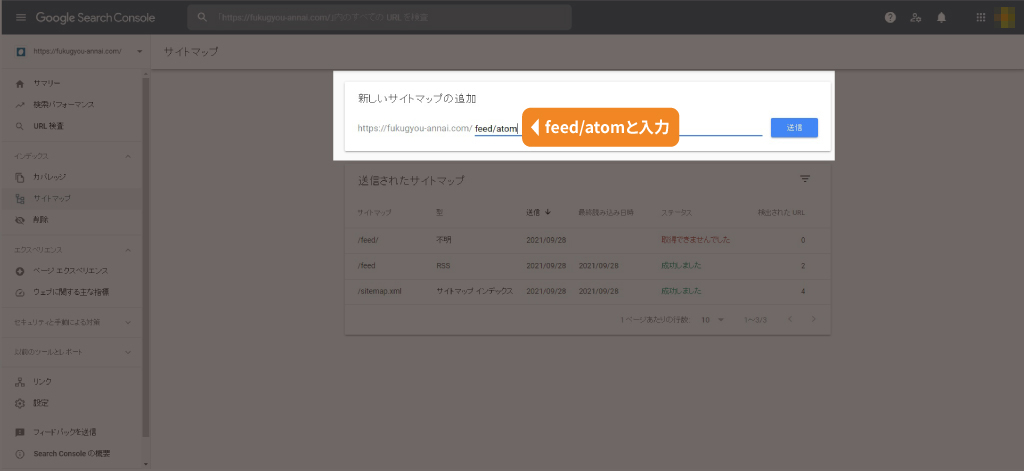
同様に「feed/atom」と入力して送信をクリック。

サイトマップと同様ステータスが成功しましたとなれば登録完了だ。
ステータスが取得できませんでしたとなる場合、しばらくしてから画面を更新するといいだろう。
以上でサーチコンソールへの登録は完了となる。
サーチコンソールに一度送信してしまえばGoogleのクローラーが定期的にサイトを訪れてくれるので、あとは記事の更新に集中すればよい。
記事を書いてみよう
さあ、ここまで長々と書き連ねてきたが、ついに記事を書く準備ができた。
まずは操作に慣れるためにもいくつか記事を書いてみよう。
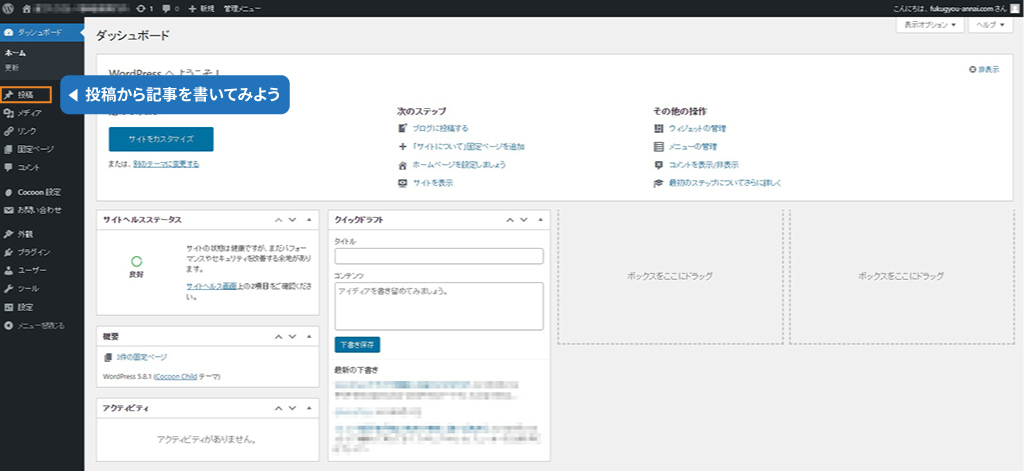
メニューの左側「投稿」から、記事の投稿ができる。

まずは色々触ってみて、下書き状態でプレビューを確認しながら、どこを触ったら、どのように表示されるかなどを探ってほしい。
見た目のカスタマイズ、機能の使い方などはCocoonの作者であるわいひら氏のブログにてほぼ網羅されているので困ったら参考にしてみるとよいだろう。
Cocoon作者 わいひら氏のブログ https://wp-cocoon.com/
なんの記事を書くか
ブログを始めようと思った時点で、ある程度何か書くあてがあるのだと思うが、初心者のうちは自分の得意なジャンルの記事を書くことをおすすめする。
得意なジャンルなので人に負けない知識量があるということはもちろんだが、好きな分野の記事なので書いていて飽きないというのが最大の理由だろう。
ブログを収益化するうえで最も大事なことは「続ける」ということなのだ。
最初のうちはなかなかアクセスも集まらないため、一生懸命書いた記事が誰にも読まれない虚しさがあるが、これは一部の人を除いてほとんどの人が通る道なので、グッとこらえて書き続けてほしい。
長くても半年書き続ければ、成果がでてくるはずだ。
Google Adsense(グーグルアドセンス)広告を貼ろう
ある程度記事数が増えてきたらGoogle Adsenseに申し込んでみよう。
Adsense広告を貼れるようになればいよいよ自身のサイトが収益化されることとなる。
アドセンスの申し込み~設定までは以下の記事で詳しく解説しているのでそちらを参考にしてほしい。
以上でブログ開設から収益化までの流れを説明させていただいたが、いかがだっただろうか。
何度も言うが、ブログアフィリエイトで収益を上げるためにはとにかく続けることが大事だ。
毎日更新とまでは言わないが、せめて週1~2回ぐらいの更新を目指してやってみてほしい。
質問があればぜひコメント欄に残していただきたい。
また、サーバーについてはエックスサーバーもオススメなので、自分に合ったサービスを利用すればよいだろう。
それではまた次回。





コメント
[…] WordPressでブログを開設し収益化させる方法【アフィリエイト】そもそもWordpressとはWordPress(ワードプレス)とはCMS(コンテンツマネジメントシステム)の一つである。通常ホームページやブロ […]